楽天トップページの作り方について
rakuten

「モールの場合は商品ページが重要だから、トップページの作りこみは重要ではない」という声をよく聞きます。
事実、弊社のクライアント企業でも、全アクセスに占めるトップページの流入比率は15%以下の場合が多いです。
しかし、だからと言って手を抜いてよいわけではありません。
カテゴリーページも同様ですが、トップページを見るユーザーは「他に何かいい商品がないかな?」という理由で回遊しているケースが多いので、トップページ上ではしっかりそのお店の特色や、商品一覧を記載する必要があります。
今回は楽天市場のトップページについて詳しく考察していきたいと思います。
楽天トップページのGOLDについて
楽天GOLDの概要説明
その前に、まず楽天のトップページを作る場合は、GOLDページを使うかどうかで、ページ構成の自由度と容量が大きく変わります。
楽天GOLDとは、楽天市場内において無料で追加出来るサーバースペースの名称です。
RMS、R-Cabinetとの大きな違いは容量と自由度の高さです。
ページ情報を収納する為の大きくて便利な倉庫をイメージすると分かりやすいかと思います。
楽天GOLDは楽天市場の出店者であれば、無料で利用可能であり、
初回申込時のサーバー容量は100MB~1GBの間で自由に設定することが出来ます。
申し込み後容量を追加したい場合は100MBずつ申請を行うことが出来ます。
楽天GOLDのメリットとは?
具体的な楽天goldのメリットは以下3点になります。
- 容量が増えるため、動画や画像をより多く登録できる
- テンプレートではなく、自由にページデザインを作成できる
- 動的な動きをつけるなど、幅広い言語が使用できる
楽天GOLDの申し込み方法
楽天GOLDはRMS上から簡単に申し込みをすることが出来ます。
- RMSトップ(メインメニュー)「拡張サービス一覧」>「オプション機能利用申込・解約」>「楽天GOLD」>「申込」を選択
- 利用規約の内容を確認の上、同意を選択。ユーザー名とパスワードをメモする。
※ユーザー名とパスワードは楽天GOLD専用のものです。RMSのログイン情報とは異なります。
以上の手順でGOLDサーバーはすぐに使い始めることが出来ます。
お申し込みが済んだらファイルをアップロードしてみましょう。ファイル名に漢字、ひらがな、カタカナや空白が入っているとエラーが発生する原因になりますので必ず半角英数字を使用しましょう。
楽天トップページ制作の5つのポイント
”店舗の顔”となるトップページ、お店の特徴をシンプルに表現する
トップページの役割とは何でしょうか?
冒頭でも申し上げた通り、”興味を持ったお客さんにお店の特徴を伝えること”ですね。
そう考えると、以下で紹介するような回遊性なども重要となってきますが、
せっかく広いスペースがあるので、お店の特徴や想いを中心に記載するようにしましょう。
ブランドであれば、ファーストビューにはブランドの象徴となる商品やブランド観を表現できる見せ方をする必要があります。
サイト全体の回遊性を意識すること
次に重要なのが、サイト全体の回遊性になります。
以下では具体的に回遊してもらうための場面を記載しております。
- 店舗内の商品が同じカテゴリーにいる場合は、カテゴリーページへのバナーを設置
- よく同梱される、もしくはお店の入り口商品に対して同時購入を促すカテゴリ、商品へのバナーを設置
- 新商品、ランキング、などの分かりやすい分類でのバナーを設置
可能であればGOLDを使用する
楽天GOLDの有用性については前述した通りですが、
可能であれば初期段階で楽天goldを使用したページを制作することをおすすめします。
デザインに拘って販売されている企業がいる一方で、それ以上に”ただ商品を並べているだけ”のお店が多くいるのが現状です。
お客様にとって利便性の高い、かつ企業の特徴をしっかり訴求する、ということを考えた場合、多少の費用をかけてでもしっかりとしたページを作成する必要があります。
メンテナンス性を考慮した設計で制作すること
次に、メンテナンス性についても触れておきます。
やや専門的な内容となりますが、ページ制作において、見た目が一緒でも内部のコーディングがめちゃくちゃなケースが散見されます。
エクセルの作業でも同じことが言えますが、今後ファイルを更新していくことを前提に、メンテナンス性を意識した制作が必要です。
スマートフォンの最適化(レスポンシブ対応)
近年は、スマートフォンで見たときのページ構成が、より重要視されています。
楽天市場での購入の70%以上のユーザーがアプリ、もしくはスマートフォンからの購入となっていると言われています。
スマートフォンからの使い勝手が悪いサイトは、まず売上が伸びません。
外注する場合は問題ないかと思いますが、自社でサイト制作をする場合は、「自己満足のサイト」にならないようにポイントを押さえて進めましょう。
楽天トップページの作り方とデザイン例について
では、実際に楽天トップページの作り方について、具体的なデザイン例を基に検討していきましょう。
以下の要素に分けて説明をしてきます。
今回は見本として&Habitさんのトップページを見ながら解説していきます。
- ファーストビュー
- グローバルメニュー
- ボディ部分
- 商品カテゴリー紹介コンテンツ
- 価格帯別コンテンツ
- ブランド別コンテンツ
- ピックアップコンテンツ
- ランキングコンテンツ
- フッターコンテンツ
ファーストビュー

サイトを開いたときに、最初に目に入る部分になります。
ファーストビューは基本的に看板商品の画像や、お店のブランディングのためのコンテンツを入れ込んであげる形になります。
また、ヘッダーコンテンツの部分にお店の看板や検索窓、楽天のトップページのリンクを入れていますね。
よくユーザーが目にする部分でもあるので、スライダー形式にしてコンテンツを複数見せるようにするケースが多いです。
グローバルメニュー

ファーストビューのすぐ下に来るのが、グローバルメニューになります。
ここは、店舗全体の回遊ができるように、お店ごとにしっかり構成を考えてあげる必要があります。
&Habitさんでは、ブランド別の回遊を重視している?ため、ブランド別にメニューを構成していますが、ここは商品カテゴリーでも価格帯別のコンテンツを入れてあげても良いかと思います。
ボディ部分

重要なボディの部分になります。
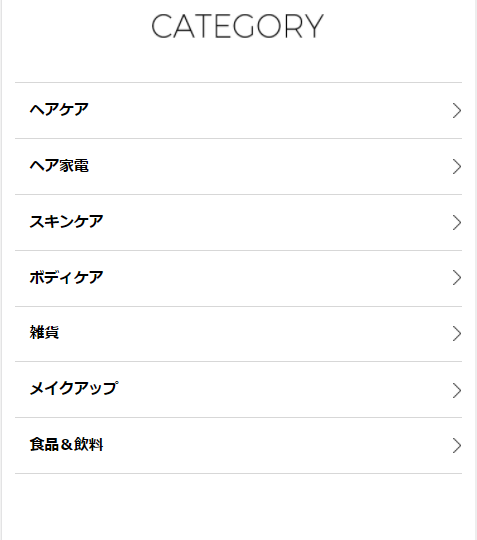
多くのお店では、&Habitさんのように、商品カテゴリー(ヘアケア用品なのか、家電なのか、スキンケア用品なのか)での整理や、価格帯別、ブランド別、ピックアップコンテンツ(特に売りたい商品や新商品の紹介)、ランキングコンテンツで構成されていますね。
商品数が少なく、縦売りしているお店では、商品へのこだわりや、お店の特徴などのコンテンツを入れてあげても良いかと思います。
いずれにしろ、「お店全体を回遊する」という目的を果たせるようにしっかり構成を検討しましょう。
また、ユーザーは基本的にはページの下部で離脱する可能性が高いので、ブログや読み物系のコンテンツはページ下部に入れることによって、離脱率を下げることができる場合もあるので、気になる方は試してみてください。
フッターコンテンツ

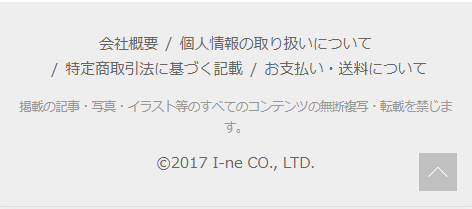
ボディの下にはフッターコンテンツが来ます。
ここは会社概要や支払い情報などのお客さんへの案内がメインの情報となります。
以下で紹介しているように、必須項目を漏れなく記載するようにしましょう。
楽天トップページで審査上必要になる項目
あとは細かな部分となりますが、以下の内容もしっかりチェックしておきましょう。
- 店舗名のロゴにトップページへのリンクが貼られているか
- フッターコンテンツに会社概要・決済/配送/返品・買い物かご・楽天市場へのリンクが張られているかどうか
- フッターコンテンツに営業時間・お問合せ連絡先・決済方法・配送方法が明記されているかどうか
- レフトナビに検索窓・カテゴリー一覧・カレンダーが掲載されているかどうか
- リンク設定に問題がないかどうか
まとめ
いかがでしたでしょうか?今回は楽天のトップページについて解説してみました。
多少、モール別に制約の違いはありますが、ヤフーも基本的には上記の考えで問題ないかと思います。
自社サイトについては、モールと比べるとトップページの重要性がより高まるのと、コンテンツも多少入れ替えてあげる必要があります。